先日、html5プロフェッショナル認定試験レベル1の受験をして、合格出来ました。
実は、一度、不合格してしまい、2度目受験で合格出来ました。
2回目は余裕で合格できたので、失敗の教訓を活かし、一番効率の良いと思われる勉強方法を教えます。
HTML5プロフェッショナル認定レベル1とはこのような資格
HTML5プロフェッショナル認定資格は、HTML5,CSS3,Javascriptなど最新のマークアップに関する技術力と知識を中立的な立場で認定する認定資格で、2つのレベルに分かれています。
キルアップやキャリアアップのために様々な会社や職種の方に活用されています。
- この資格を取得して良いと思った点は、改めて体系的にHTML5とCSS3の事が学べる事。
- サーバーや通信の今まで知らなかった知識が身につくこと。
- HTML5のAPIについて、大まかな概要が学べる事。などです。今後は、HTML5のAPIでハイブリッドアプリの開発案件が増えてくると思うので、それを学ぼうと思うとっかかりが出来た事は大きな収穫です。
本題の勉強方法
まず、最初は、この参考書のみで、2か月ほどかけて一日2時間ほど勉強に費やしました。
参考書の内容と、付属の問題を丸暗記して望みましたが、くしくも2点足らず不合格でした。

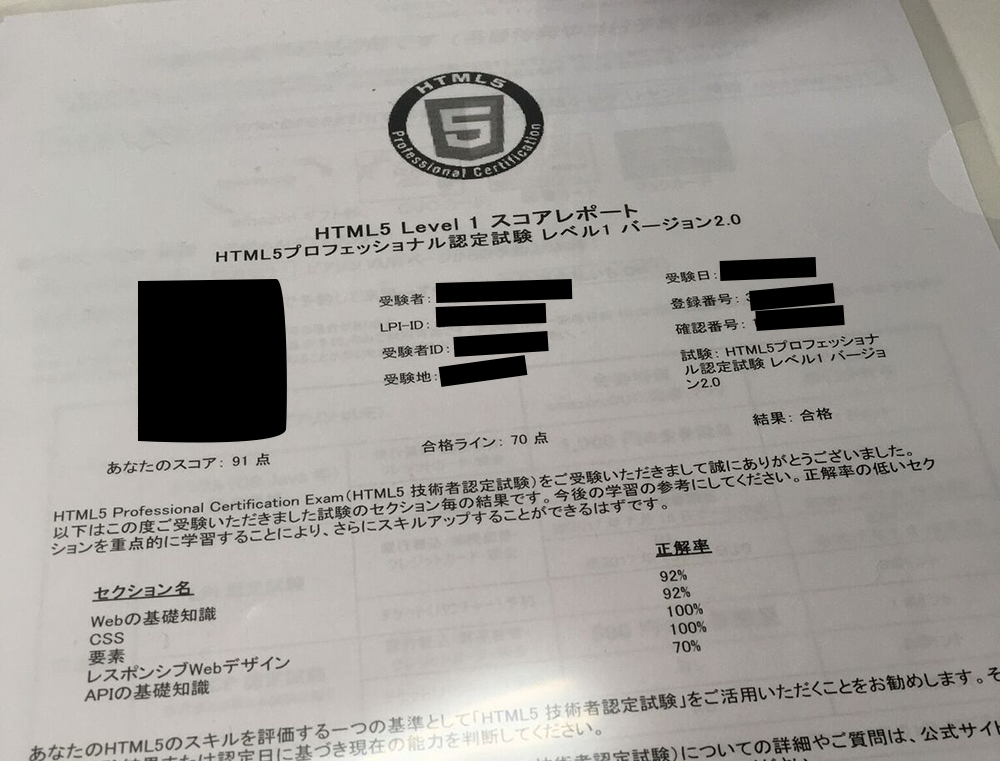
敗因は、60問中、15問以上間違えると落ちるのですが、webの基礎知識、サーバー通信関連、APIの問題の復習をおろそかにしていたため、その出題が問題の半数を占めており、見事に落ちました。CSSと要素の問題は100%にちかかったけど。。。
落ちた時はショックでかなり落ち込みました。(金額的に16,200円もするので。。)
しかし、2回目は余裕で合格できました。91点でした。
どのように勉強法を変えたかというと、参考書 に加え、
というWEBでテストできる問題集を利用したことです。
このサイトは、有料(1か月2,400円)ですが、480問以上の問題があり、本番の問題はこの問題集とほぼ同じような問題が90%出ます。
本番さながらのWEBでの模擬試験が受けれるので、模擬試験で100点が取れるようになってくれば、本番のテストも90%の確率で合格できると思います。
(2018年2月現在の情報)
このさいとはスマホ対応しておらず、PC用の作りですが、スマホでも見れるので、電車の中でかなり勉強しました。
勉強の期間は、約2週間で模擬試験で100点を取れるようになりました。
まとめ
- 参考書 で全体像をざっとつかむ
- https://ping-t.com/ で模擬試験を100点が取れるまでやりこむ
の2つの手段で1か月もあれば合格出来ると思います。
以上、個人的主観ですが、上記の2つの勉強法が合格への近道だと思うので、興味のある方はご参考ください。